|
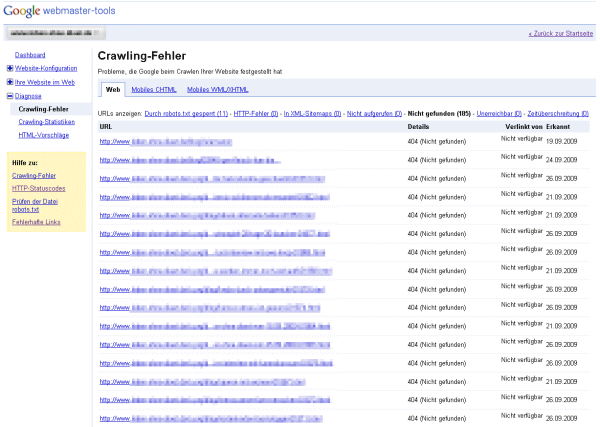
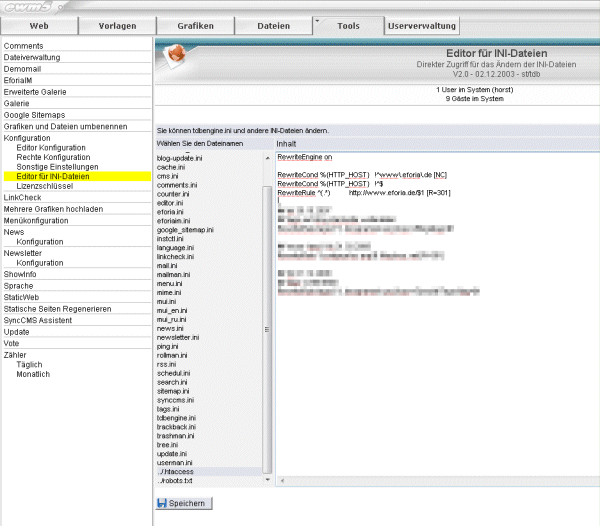
SEO-Tipp: 404 abfangen Heute mal ein kleiner SEO-Tipp und wie man diesen in der Praxis mit eforia umsetzt. Wie heutzutage jedem Webmaster bekannt sein dürfte, sind Links für eine gute Position bei den gängigen Suchmaschinen enorm wichtig. Dumm, wenn jemand die eigene Seite verlinkt, aber versehentlich einen Tippfehler in der Adresse hat. Ein beliebtes Problem sind Kommentare oder Foren, bei denen URLs automatisch in Links gewandelt werden, wenn man die Adresse in Klammern angibt. Also z.B. Ich benutze eforia als CMS (http://www.eforia.de/index.html)und die Software extrahiert als Link nicht http://www.eforia.de/index.htmlsondern http://www.eforia.de/index.html)Das Resultat ist ein "404 Not Found"-Fehler. Der Link ist verloren. Nun kann man die eigenen Webserver-Logfiles nach 404-Fehlern durchforsten. Das machen Techniker sicher auch gerne, aber wenn man keinen Zugriff darauf hat, gibt es auch eine andere Methode solche Seiten zu finden. Nämlich über die Google Webmaster-Tools. Hat man eine Seite dort angemeldet, findet sich unter dem Punkt Diagnose/Crawling-Fehler auch die Option Nicht gefunden.  Dort erhält man eine Liste von Adressen, die Google versucht hat zu crawlen, aber nicht gefunden hat. Manchmal wird auch die Ursprungsseite angezeigt, dann könnte man sich evtl. an den Linksetzer wenden und um Korrektur bitten. Oft ist das aber nicht möglich. Deswegen legen wir selbst Hand an. Solange zumindest die Domain stimmt, kommen die Besucher ja zu unserer Seite. Wir müssen ihnen nur den Weg zeigen. Das geht mit einem Redirect ganz einfach. Wer einen Apache als Webserver verwendet - also im Prinzip jeder 8-) - kann über eine .htaccess-Datei Redirect-Regeln anlegen. Ich hatte darüber schon vor 2 Jahrenmal etwas dazu geschrieben. Tipp: Mit ewm5 kann man sich die Bearbeitung der .htaccess-Datei erleichtern. Einfach in der cms.ini unten anfügen: und schon kann direkt über Tools/Konfiguration/Editor für INI-Dateien auf die .htaccess zugegriffen werden.  Was schreibt man nun da rein?Ganz oben muss zuerst mal die sogenannte Rewrite-Engine gestartet werden. Das macht man mit einemDann kommen die einzelnen Regeln. Für das obige Beispiel mit der Klammer am Ende würde es z.B. so aussehen: Wenn man davon auch nichts versteht außer, dass die \ das jeweils nächste Zeichen maskieren - also es wird dann so verstanden wie es aussieht und hat keine Sonderfunktion, wie es ein . und eine ) sonst hätten - versteht man schon das Prinzip. Man kann mit regulären Ausdrücken arbeiten und z.B. so auch eine Regel erstellen, die alle ) am Ende entfernen würde. Davon rate ich aber eher ab. Das sollte nur in Einzelfällen gemacht werden, wenn sich das Problem anderweitig wirklich nicht beheben lässt. Zum Schluss noch ein Beispiel, für einen simplen Tippfehler in der URL. Die korrekte Adresse wäre http://www.eforia.de/blog/index.htmlaber jemand hat http://www.eforia.de/block/index.htmlverlinkt. Die RewriteRule muss dann so aussehen: Einfach, oder? Die Regeln werden übrigens einfach hintereinander geschrieben. Das ReWriteEngine on ist nur einmal notwendig. Man kann auch noch Bedingungen einfügen und auch mehr als nur 301er Weiterleitungen. Aber dafür gibt es jede Menge Stoff im Netz. Und bitte keine Panik, wenn es mal nicht auf Anhieb klappt. Selbst langjährige gestandene Programmierer haben immer wieder Probleme. Da muss man einfach mal ein wenig damit spielen, dann geht das schon. Wer Fragen hat, darf sich gerne an mich wenden. Ich habe doch schon etwas Erfahrung auch mit komplexeren Rewrite-Spielereien. 8-) Achja, das ist übrigens etwas, was Google einem nicht übel nimmt. Ganz im Gegenteil. Man verhindert damit ja eine Fehlermeldung beim Nutzer. Das verbessert dessen "Experience". Das findet Google toll! Dieser Artikel wurde veröffentlicht am 05.10.2009 um 14:04 Uhr. Noch kein Kommentar. Website umstrukturieren und alte URLs retten Öfter kommt es vor, dass man eine Website neu gestaltet und das auch mit einer Neuordnung der Inhalte einher geht. Dabei ändert sich nicht nur die Navigation, sondern daraus in Konsequenz die Adressen der Seiten - die URL. Besonders wenn man eine bestehende, bisher manuell erstellte, Seite erstmals mit einem CMS umsetzt, geschieht das oft mit einer Umstrukturierung der Inhalte. Seiten werden verschoben, zusammengefasst, entfernt und neu erstellt. Doch was macht man mit all denen, die eine der alten Adressen als Lesezeichen im Browser gespeichert haben? Oder wenn auf einer anderen Website ein Link zu einer alten Seite steht? Sollen die Besucher dann eine unschöne Fehlerseite angezeigt bekommen? Das muss nicht sein. Die eleganteste Lösung ist eine Weiterleitung zur neuen Adresse. Beispiel: Bisher gibt es eine Seite /sofindensieuns.html. Im neuen Auftritt wird die Seite /kontakt/anfahrt.html sein. Nun wird der Webserver angewiesen, beim Abruf von /sofindensieuns.html auf die neue Adresse weiterzuleiten. Als Weiterleitungscode wird 301 benutzt. Das bedeutet "Moved Permanently", also die Adresse wurde dauerhaft (permanent) geändert. Eine solche Weiterleitung kann der Apache-Webserver mit installiertem mod_rewrite ausführen. Man muss nur eine Datei mit dem Namen .htaccess anlegen, in der spezielle Anweisungen stehen. Für obiges Beispiel würde das so aussehen: RewriteEngine on RewriteRule ^(sofindensieuns\.html)$ /kontakt/anfahrt.html [R=301] Wichtig ist bei der Ursprungs-Adresse der \. statt einem einfachen .. Es können nämlich die sogenannten regulären Ausdrücke benutzt werden und der Punkt hätte dann eine spezielle Bedeutung. Also muss er maskiert werden, was durch den vorgestellten \ geschieht. Ansonsten ist es doch einfach, oder? Beispiel 2: Alt:
Bitte fragen Sie jetzt nicht nach den Sinn des Beispiels, aber es passt ja zur Adventszeit. 8-) Es existieren also bisher zwei Seiten, die nun zu einer Neuen zusammengefasst werden sollen. Auch das ist ohne weiteres möglich. Man leitet einfach die beiden alten Adressen auf eine neue Zielseite um: RewriteEngine on RewriteRule ^(rezept/lebkuchen\.html)$ /weihnachten/backen.html [R=301] RewriteRule ^(rezept/butterplaetzchen\.html)$ /weihnachten/backen.html [R=301] Wie Sie sehen, muss das RewriteEngine on nur einmal angegeben werden. Also "einfach" eine Liste aller alten Dateien machen, den passenden neuen Inhalt suchen und für jede alte Seite eine Weiterleitung zur entsprechenden neuen Seite einrichten. Das ist unter Umständen eine menge Arbeit. Aber Ihre Besucher werden es Ihnen danken. Suchmaschinen natürlich auch. 8-) Hinweis: Der Artikel wurde inspiriert durch eine konkrete Anfrage eines Kunden, der seine bisherige Frontpage-Seite nun auf eforia umstellt. An dieser Stelle schöne Grüße und guten Flug. 8-) Dieser Artikel wurde veröffentlicht am 12.12.2007 um 15:29 Uhr. Noch kein Kommentar. .htaccess Ich erhielt eine Mail eines Anwenders, der fragt, wie schlimm es den wäre, einen Provider zu benutzen, der keine .htaccess-Dateien unterstützt. Die Antwort möchte ich an dieser Stelle geben. Der Apache-Webserver bietet die Möglichkeit Konfigurationseinstellungen über Dateien mit dem Namen .htaccess vorzunehmen. Wozu ist das gut? Ein Beispiel: Der Webserver muss wissen, welche Datei ausgeliefert werden soll, wenn keine angegeben wird. Ruft ein Anwender http://www.wasauchimmer.de/ auf, liefert der Server meiste die Datei index.html aus. Welche Datei, ist eben eine Einstellung des Webservers. Die Apache Entwickler sind dabei auf die Idee gekommen, dass es ja durchaus sinnvoll ist, solch eine Einstellung direkt dort zu erlauben, wo sie getroffen werden soll. So entstanden die .htaccess-Dateien. Wie ich finde, eine klasse Idee. Habe ich ein Projekt, bei dem die Startseite eben nicht index.html sondern startseite.html ist, so lege ich eine .htaccess-Datei in genau dem Verzeichnis wo ich es benötige an und definiere dort eben genau das. Das Projekt kann nun von einem Server auf einen anderen umziehen ohne, dass diese Einstellung jedesmal in der Webserver-Konfiguration vorgenommen werden muss. Spitze! Natürlich ist die Festlegung der Standardseite (DirectoryIndex) nur eine Möglichkeit. Man kann auch den Zugriff beschränken und viel viel mehr. Besonders mächtig ist dabei die Funktion URLs ändern zu können (rewrite). Nun zurück zum ewm. Welche Rolle spielen .htaccess-Dateien? Einmal werden direkt .htaccess-Dateien mitgeliefert um Verzeichnisse zu schützen. Dieser Schutz ist enorm wichtig. Ist er nicht vorhanden, kann jeder auf sämtliche Daten des Systems zugreifen. Natürlich kann man die Rechte auch entsprechend manuell setzen. Allerdings ist dies zusätzlicher Aufwand und bei einem Umzug des Systems kann es leicht vergessen werden. Ansonsten benutzt ewm .htaccess nur noch um ohne Installation der tdbengine auf dem Server auszukommen. Dazu wird intern die URL so umgeschrieben, dass die tdbengine "dazwischengequetscht" wird. Das ist eine der drei Möglichkeiten tdbengine-Anwendungen auf dem Server auszuführen. Weil es ohne Installation auskommt und keine Anpassung der einzelnen Programme erfordert ist das sehr praktisch. Wenn man die tdbengine am Server installiert, braucht man das nicht. Würde ich trotzdem auf .htaccess Wert legen? Eindeutig: JA. Ich habe kein (wichtiges) Projekt ohne .htaccess. Im einfachsten Fall um Aufrufe ohne www. auf die Adresse mit www. umzuleiten. Also wenn z. B. wenn jemand http://eforia.de eingibt, damit er bei http://www.eforia.de landet. Das ist z. B. wichtig, für das Suchmaschinen-Ranking. Ganz einfach gesagt können sonst Links auf beide Varianten eingehen und die Suchmaschine kann nur schwer entscheiden, welches die vom Webmaster gewünschte Variante ist. Das geht mit: RewriteEngine on RewriteCond %{HTTP_HOST} !^www\.eforia\.de [NC] RewriteCond %{HTTP_HOST} !^$ RewriteRule ^(.*) http://www.eforia.de/$1 [R=301] Auf tdbengine.org gibt es eine automatische Sprachauswahl. Wen die index.html abgerufen wird, der Browser aber als Sprache DE überträgt, und das noch vor einem eventuellen EN, wird auf index-de.html umgeleitet. Das sieht so aus: RewriteEngine On RewriteCond %{HTTP:Accept-Language} ^.*de.*$ [NC] RewriteCond %{HTTP:Accept-Language} !^.*en.*de.*$ [NC] ReWriteCond %{REQUEST_URI} !^.*index\.html$ RewriteRule ^(index\.html)?$ /index-de.html [L,R=301] Das sind nur zwei kurze Beispiele, aber ich würde mir die Möglichkeit sowas einzusetzen nicht nehmen lassen. Auch wenn es mein Server ist und ich sowieso machen kann was ich will, finde ich es über .htaccess viel praktischer. Aus meiner Sicht gibt es auch keinen Grund darauf zu verzichten. Dieser Artikel wurde veröffentlicht am 31.07.2007 um 20:10 Uhr. Noch kein Kommentar. Zeige 1 - 3 von 3 |

Hier bloggt Horst Klier mit und über eforia web manager und was dazugehört (HTML, Javascript, Internet, Webdesign, Such- maschinenoptimierung, usw.).
>> Zur Blog Startseite abonnieren Übersicht über alle Beiträge |
|||||
| eforia® ist ein eingetragenes Markenzeichen. Alle anderen Marken und Markenzeichen gehören Ihren jeweiligen Besitzern. Letzte Aktualisierung dieser Seite: 27.07.2024 / 09:13:05 | ||||||


 Übersicht
Übersicht
