|
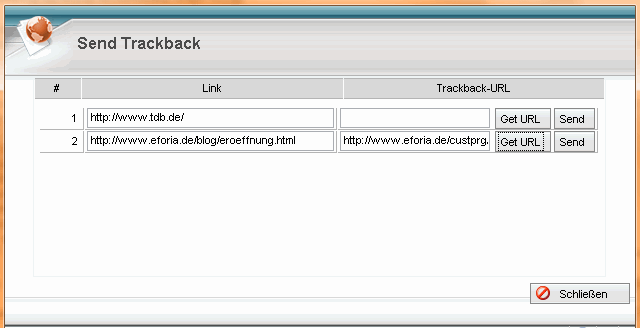
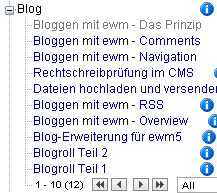
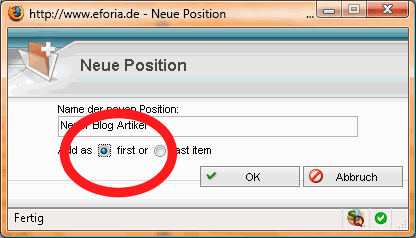
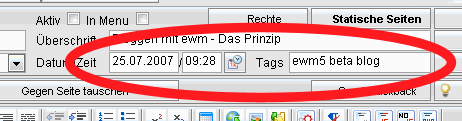
Bloggen mit ewm - Trackback senden Trackbacks sind ein wichtiger Bestandteil der Blogosphäre. Dadurch entsteht die enge Vernetzung. ewm5 kann von jeder Seite aus Trackbacks senden. Nicht nur von Blog-Postings aus. Dazu gibt es oben rechts den Button Send Trackback. Dieser durchsucht die aktuelle Seite nach ausgehenden Links und zeigt diese an. Daneben kann man für jeden Link die zugehörige Trackback-URL angeben. Ein Button Get URL ermittelt diese aber auch automatisch. Beim Klick auf Send wird schließlich der Trackback an diese URL gesendet. Es wird immer eine Meldung angezeigt, die über den Erfolg oder aufgetretene Fehler informiert.  Dieser Dialog hat im Moment noch gewisse Nachteile. Es werden beispielsweise alle Links angezeigt, die die Seite enthält. Wenn nun ein Footerlink auf jeder Seite enthalten ist, oder gar eine umfangreiche Blogroll, so werden alle diese Links immer wieder angeboten. Außerdem muss man im Moment noch jeden Trackback einzeln senden. Es gibt zwar bereits einen Button um alle automatisch zu senden, diesen habe ich aber einfach im Quelltext versteckt, weil ich derzeit noch gerne bei jedem Sendevorgang einzeln Feedback bekommen möchte. Derzeit wird auch noch nicht gespeichert, welche Trackbacks bereits gesendet wurden. Das muss in Zukunft noch alles ein wenig eleganter gelöst werden. Gesendet wird übrigens der Titel des Artikels, die URL ein Excerpt und der Blog-Name. Titel und URL sind klar, der Excerpt wird aus dem Text gewonnen. Wie es der Standard vorsieht, werden dafür maximal 255 Zeichen um den Link herum ausgeschnitten. Wobei ich bei bewussten Trennern im Quelltext, wie Absätzen oder Trennlinien ebenfalls abschneide. Der Blog-Name wird in trackback.ini angegeben. Wichtig ist, dass die Seite bereits veröffentlicht - also gespeichert - wurde, bevor man Trackbacks sendet. Die empfangenden Blogs sehen in der Regel unter der URL nach, ob sich tatsächlich ein Link auf sie befindet. Wenn nicht, wird der Trackback als Spam eingestuft. Dieser Artikel wurde veröffentlicht am 25.07.2007 um 14:19 Uhr. Noch kein Kommentar. Bloggen mit ewm - Vorlagen Wie im vorigen Artikel angesprochen, ist es äußerst empfehlenswert eine eigene Vorlage für Blog Artikel zu generieren. Diese besteht im Prinzip aus der Orginal-main-Vorlage, die in einigen Punkten abgewandelt wurde. Ein wichtiger Punkt ist die Sidebar. Diese habe ich in eine extra Vorlage blog-sidebar gelegt und binde Sie im Haupt-Template mit {template="blog-sidebar"} ein. Sie sieht so aus: {graphic="horst/mit-eforia"}<br /> <div style="text-align:justify;"> Hier bloggt Horst Klier mit und über eforia web manager und was dazugehört (HTML, Javascript, Internet, Webdesign, Such- maschinenoptimierung, usw.). </div> <br /> <a href="{link="/eforia® web manager/Blog"}" class="submenu">>> Zur Blog Startseite</a><br /><br /> <a class="submenu" href="../custprg/rss.prg">{graphic="div/icons/rss" border="0" align="left"} RSS-Feed<br /> abonnieren</a> <br /> <br /> <span class="subline">Blogroll</span> (in no Order)<br /> <ul style="padding-left:24px;"> ...hier sind die Links der Blogroll... </ul> Neben dem eigentlichen Artikel, sollen auch Links zum vorhergehenden und nachfolgenden angezeigt werden. Außerdem soll unter den Artikel eine Statusleite mit Veröffentlichungsdatum, Permalink, Trackback-URL und die eigentlichen Kommentare. Deswegen habe ich an der Stelle, wo normalerweise einfach der Platzhalter {main} steht, dieses Konstrukt: <table width="100%" callpadding="0" cellspacing="0" border="0"><tr> <td align="left" valign="top">{execmacro="navigation" param="dir=prev;template=prev"}</td> <td align="right" valign="top">{execmacro="navigation" param="dir=next;template=next"}</td> </tr></table> <p align="justify"><img src="../images/bull.gif" width="16" height="16" hspace="4" border="0" align="absmiddle"> <a href="{link="/eforia® web manager/Blog"}" class="submenu"><span class="subline">eforia web manager Blog</span></a><br /><br /> <a href="{link}" style="text-decoration:none;"><span class="headline" style="font-size:120%;">{name}</span></a> <hr width="100%" size="1" color="#FABF84"> {main} <br /> <hr width="100%" size="1" color="#FABF84"> <span class="small">Dieser Artikel wurde veröffentlicht am {date} um {time} Uhr. Tags: {write="getfield(cms_web,'Tags')"}</span> <a href="{link="url:full;type:static"}" style="font-size:11px;">Permalink</a> <a href="http://www.eforia.de/custprg/comments.prg?page={write="str(autorecno($cms_web))"}" rel="trackback" style="font-size:11px;">Trackback URI</a> <hr width="100%" size="1" color="#FABF84"> <br /> <span class="subline">{[0]if="{[1]execmacro="comments" param="info={position}"}=0"}Noch kein Kommentar. Sei der Erste:{elsif="{[1]execmacro="comments" param="info={position}"}=1"}Bisher ein Kommentar:{else}Bisher {execmacro="comments" param="info={position}"} Kommentare:{end}</span> <br /> {execmacro="comments"} <!-- <rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:trackback="http://madskills.com/public/xml/rss/module/trackback/"> <rdf:Description rdf:about="{link}" dc:identifier="{link}" dc:title="{title}" trackback:ping="http://www.eforia.de/custprg/comments.prg?page={write="str(autorecno($cms_web))"}" /> </rdf:RDF> --> Der untere rdf-Block soll es für andere Blogs möglich machen, die Trackback-URL automatisch zu erkennen. Wordpress arbeitet aber nicht damit, dort sind sind die Trackback-URls meist sichtbar angegeben und mit rel="trackback" gekennzeichnet. Das habe ich ebenfalls übernommen. Fehlt nur noch eines in der Vorlage. Wir wollen es ja für den Anwender so bequem wie möglich machen. Dazu gehört auch, dass der Browser direkt den RSS-Feed finden kann. Dazu erweitern wir den Head um eine kleine Zeile: <link rel="alternate" type="application/rss+xml" title="RSS" href="http://www.eforia.de/custprg/rss.prg" /> So fertig. Nun darf gebloggt werden. Was noch fehlt ist das senden von Trackbacks. Dazu folgt noch ein eigener Artikel. Dieser Artikel wurde veröffentlicht am 25.07.2007 um 11:22 Uhr. Noch kein Kommentar. Bloggen mit ewm - Das Prinzip Bloggen mit ewm, wie ist das gedacht? Die Module sind nun alle bekannt, aber was macht man damit? Nun, grundsätzlich werden Blog-Artikel so geschrieben wie normale Seiten auch. Man legt also einen Menüpunkt mit dem Namen "Blog" an und dort die Unterpunkte sind dann die eigentlichen Blog-Artikel. Der Punkt Blog bekommt einen Aufruf des Moduls Overview, um die Unterpunkte direkt aufzulisten: {execmacro="overview" param="name=blog;step=10;"} Die eigentlichen Blog-Artikel, werden zum Veröffentlichen zwar auf "Aktiv" aber nicht "In Menu" gesetzt. Denn Blog-Artikel sollen ja nicht direkt über das Menü zu erreichen sein. Gerade wenn es mehr Artikel werden, Und eine weitere Neuerung im Baum spielt eine Rolle. Denn würden im Baum tatsächlich mal 8000 Artikel erscheinen, wäre das nicht so sehr übersichtlich. Deshalb gibt es eine maximale Anzahl Punkte im Baum. Werden es mehr, kann geblättert werden. Das sieht dann so aus:  Hier im Beispiel ist die Anzeige auf 10 Elemente begrenzt. Normalerweise ist der Wert auf 40, das kann ich zumindest bei mir noch prima darstellen. In tree.ini kann der Wert aber an die eigenen Vorlieben angepasst werden. Wie man sieht, werden neuere Artikel oben eingefügt. Deshalb auch die neue Auswahl, beim Anlegen neuer Punkte:  Blog Artikel sollten mit der richtigen Uhrzeit veröffentlicht werden. Deshalb gibt es neben dem Datum/Zeit-Feld ein kleines Symbol, was automatisch die aktuelle Uhrzeit einsetzt. Daneben ist ein Feld für die Tags. Derzeit werden diese nur vom RSS-Modul und Overview ausgewertet, aber später kommen sich noch weitere Module hinzu.  Statische Seiten: Blog-Artikel sollten eine dauerhaft gültige Adresse besitzen, den sogenannten Permalink. Im ewm erreichen wir das ganz einfach, indem wir die Artikel als statische Seiten veröffentlichen. Das ist sowieso empfehlenswert. Ich habe die Blog-Hauptseite als /blog/index.html abgelegt. Dadurch kann das Blog über die URL http://[www.welche-domain-auch-immer.de]/blog erreicht werden. Die Artikel selbst lege ich dann nach dem Schema /blog/artikelname.html an. Momentan muss der Name noch per Hand entsprechend geändert werden, da ewm sonst im Unterverzeichnis text die Seiten generieren würde. Das soll später mal automatisch gehen. Ich verwende auch eine eigene Vorlage für Blog-Artikel, die einige Extras wie die Sidebar enthält. Dazu in einem späteren Artikel mehr. Dieser Artikel wurde veröffentlicht am 25.07.2007 um 10:31 Uhr. Noch kein Kommentar. Bloggen mit ewm - Comments In unserer Reihe der Module, die ewm zum bloggen bringen, fehlt noch eines: Comments. Comments ist für die Kommentare zuständig und nimmt auch Trackbacks an. Der Aufruf ist einfach: {execmacro="comments"} Wobei auch noch ein Parameter möglich ist. Dieser enthält 4 Buchstaben: ctmf Diese geben die Ausgabe an. c: Kommentare t: Trackbacks m: Message f: Formular Will man Beispielsweise zuerst das Formular und dann die Kommentare und Trackbacks benutzt man: {execmacro="comments" param="mfct"} (Das m für Message gibt dem Anwender wichtige Hinweise, z. B. ob sein Kommentar gespeichert wurde und sollte nicht fehlen) Eine weitere Möglichkeit ist die Abfrage auf einer Seite abgegebener Kommentare. Dazu benutzt man {execmacro="comments" param="info=pos:1.2.3"} Man enthält die Anzahl der Kommentare auf der Seite 1.2.3 zurück. Das ist nützlich, wenn man z. B. auf der Übersichtsseite gleich die Anzahl der Kommentare anzeigen will. Das Modul benötigt eine ganze Reihe von Vorlagen. Ich liste diese nachfolgend auf, so wie sie hier im Blog benutzt werden. comment/error/captcha <a name="message"></a> Diese Vorlage wird ausgegeben, wenn der CAPTCHA-Code falsch angegeben wurde.<span class="headline" style="font-size:24px;">Falscher Code. Bitte versuchen Sie es erneut.</span><br /> comment/error/twice <a name="message"></a> Falls der Anwender versehentlich einen Kommentar doppelt absendet, erhält er diese Antwort.<span class="headline" style="font-size:24px;">Ihr Kommentar wurde bereits gespeichert. </span><br /> comment/form <span class="headline">Neuen Kommentar verfassen:</span> Das ist das eigentliche Formular. Wie üblich enthält es Platzhalter, um bei einer Wiederholung (falls z. B. das CAPTCHA falsch angegeben wurde) die Felder gleich wieder befüllen zu können. Das Script am Schluss befüllt die Felder aus einem evtl. vorhandenen Cookie. Das muss an dieser Stelle per Javascript passieren, weil ewm komplett mit statischen Seiten arbeitet und die Werte so nciht dynamisch pro Benutzer einfügen kann.<form action="{action}&#message" method="POST"> <table callpadding="0" cellspacing="0" border="0"> <tr><td>Name:</td><td><input type="text" id="fieldName" name="Name" value="{Name}"></td></tr> <tr><td>Email:</td><td><input type="text" id="fieldMail" name="Mail" value="{Mail}"> <span class="small">(wird nicht veröffentlicht)</span></td></tr> <tr><td>Website:</td><td><input type="text" id="fieldWebsite" name="Website" value="{Website}"></td></tr> <tr><td valign="top">Text:</td><td><textarea name="text:Text" rows="5" cols="40">{Text}</textarea></td></tr> <tr><td> </td><td><input type="checkbox" name="InformAboutNewComments" {InformAboutNewComments}> Bei neuen Kommentaren per Email benachrichtigen</td></tr> <tr><td> </td><td><input type="checkbox" name="store" {store}> Angaben (Name, Email, Website) speichern</td></tr> <tr><td valign="top"><br>Code:</td><td>{captchaimage}<br /><input type="text" name="captcha"> (Bitte Code von oben eingeben)</td></tr> <tr><td> </td><td><input type="submit" name="send" value="Absenden"></td></tr> </table> </form> <script> function getCookie(name){ // Cookie-Wert auslesen var i=0 var suche = name+"=" while (i<document.cookie.length){ if (document.cookie.substring(i, i+suche.length)==suche){ var ende = document.cookie.indexOf(";", i+suche.length) ende = (ende>-1) ? ende : document.cookie.length var cook = document.cookie.substring(i+suche.length, ende) return unescape(cook) } i++ } return '' }; if (document.getElementById('fieldName').value+document.getElementById('fieldMail').value+document.getElementById('fieldWebsite').value==''){ document.getElementById('fieldName').value=getCookie('cName'); document.getElementById('fieldMail').value=getCookie('cMail'); document.getElementById('fieldWebsite').value=getCookie('cWebsite'); } </script> Genau gesagt: Ich will unbedingt mit statischen Seiten arbeiten. 8-) Das #message hinter der Form-Action dient dazu, gleich zur richtigen Stelle nach dem Absenden zu springen. Falls ein längerer Artikel kommentiert wird, macht das durchaus Sinn. comment/mail-inform tdbmail Wenn jemand über neue Kommentare informiert werden will, erhält er eine Mail mit dieser Vorlage.{Mail} informer@eforia.de Neuer Blog-Kommentar auf eforia.de Hallo {ReceiverName}, Sie haben auf dem Blog von eforia.de kommentiert und möchten über neue Kommentare informiert werden. Es wurde ein neuer Kommentar verfasst. Von {Name} ({Date} Uhr): {Text} Zum Kommentar geht es mit diesem Link: {Url} Falls Sie bei neuen Kommentaren nicht mehr informiert werden möchten, klicken Sie bitte den folgenden Link: {RemoveUrl} comment/mail-inform-admin tdbmail Diese Mail geht an den Admin, wenn er das möchte, bei einem neuen Kommentar oder neuen Trackback.{Mail} informer@eforia.de Neuer Blog-Kommentar auf eforia.de Hallo Chef, es wurde ein neuer Kommentar ({Type}) verfasst. Von {Name} ({Date} Uhr): {Text} Zum Kommentar geht es mit diesem Link: {Url} comment/message <a name="message"></a> Muss ich diese Vorlage erklären? 8-)<span class="headline" style="font-size:24px;">Vielen Dank für Ihren Kommentar.</span><br /> comment/remove-inform <span class="headline" style="font-size:24px;">Sie erhalten keine weiteren Benachrichtigungen per Email bei neuen Kommentaren zu diesem Artikel.</span><br /><br /> Wenn jemand die Benachrichtigungen abonniert hat und auf den Abbestellen-Link klickt, erhält er diesen Text.comment/view-comment <a name="message{lfd}"></a> So wird ein kommentar ausgegeben. Man sieht die Felder als Platzhalter. Etwas kompliziert sind die if-Abfragen, diese dienen einfach dazu unterschiedliche Ausgaben zu machen, je nachdem ob der Kommentator eine Website angegeben hat oder nicht. Und wenn eine angegeben ist, ob wir diese auf Nofollow setzen. {Date} liefert einen String mit Datum und Uhrzeit zurück, deswegen wird dieser per {write...} zerteilt dargestellt.{if="'{Website}'#''"}<a href="{Website}"{if="{Nofollow}=1"} rel="nofollow"{end}>{Name}</a>{else}{Name}{end} sagte am {[0]write="'{Date}'[1,10]"} um {[0]write="'{Date}'[12,5]"} Uhr:<br /> <div style="padding:8px;background-color: #eeeeee;">{Text}</div> <hr width="100%" size="1" color="#FABF84"> {lfd} liefert die laufende Nummer des Kommentars. Daadurch ist es möglich zu jedem Kommentar direkt zu springen. Besonders in den Mail-Benachrichtigungen macht das Sinn. comment/view-trackback <a name="message{lfd}"></a> Das gleiche wie für Kommentare nun für Trackbacks.{if="'{Website}'#''"}<a href="{Website}"{if="{Nofollow}=1"} rel="nofollow"{end}>{Name}</a>{else}{Name}{end} trackbackte am {[0]write="'{Date}'[1,10]"} um {[0]write="'{Date}'[12,5]"} Uhr:<br /> <div style="padding:8px;background-color: #eeeeee;">{Text}</div> <hr width="100%" size="1" color="#FABF84"> Das waren die Vorlagen. Am besten einfach übernehmen und an die eigenen Bedürfnisse anpassen. Fehlt noch die comments.ini: [comments] moderateall=1 // when 1, all comments are stored with Hidden=1. Admin has to remove this first before the comment is shown. This is for spam protection. allowhtml=0 // when NOT 1 all HTML and eforia tags will be converted when saving a message // more info: i want use html and eforia tags in comments. Iam the admin and i know what iam doing. But i dont want that users cant use it. So it shall not possible to enter html and eforia tags, but it should possible that i edit comments and use it then. // so in generall html shall be simply output at viewer, but it should not be entered. // I think a simple converting < and > to < and > and { to /{ should be help when saving the form. // when allowhtml=1 this conversion shall not be done inform=hk@tdb.de // Send a mail to this address, when a new comment is added nofollow=0 // New comments get default nofollow=no [trackbacks] moderateall=1 // when 1, all trackbacks are stored with Hidden=1. Admin has to remove this first before it is shown. This is for spam protection. allowmissingbacklink=0 // Normal trackbacks with no backlink get hidden=1. When allowmissingbacklink=1 then trackbacks with no backlinks are allowed. Name={blog_name} Text=<span class="highlighted">{title}</span><br>{excerpt} inform=hk@tdb.de // Send a mail to this address, when a new trackback is added nofollow=1 // New comments get default nofollow=yes Die Einstellungen sind den Kommentaren bereits zu entnehmen. Lediglich Name und Text bei den Trackbacks ist offen. Wenn ein Trackback empfangen wird, werden die Informationen blog_name, title und excerpt übertragen. Hier wird nun angegeben wie diese Informationen in der eigenen Datenbank gespeichert werden. Im Beispiel wird also der blog_name als Name übernommen und der Text mit title als Überschrift und excerpt gebildet. Verwaltet werden die Kommentare und Trackbacks über Tools/Comments. Das war ganz schön viel. Ich würde vorschlagen, einfach mal alles zu übernehmen und dann anzupassen. Im Prinzip läuft ja mit diesen Vorlagen schon mal alles. In Kürze (morgen will ich nicht schreiben, es könnte ja sein, dass ich nicht dazu komme 8-) ) gibt es dann noch eine Anleitung, wie aus den einzelnen Modulen ein Blog wird. Dieser Artikel wurde veröffentlicht am 24.07.2007 um 17:11 Uhr. Ein Kommentar. Dateien hochladen und versenden Im heutigen Update liegt eine neue Version von formmail. Damit ist es möglich Formulare zu bauen, die File-Upload-Felder enthalten. Die hochgeladenen Dateien werden dann als Anhang mit der EMail verschickt. Wie geht das? Man legt die Felder wie gewohnt an. Diese müssen allerdings mit file- beginnen. In der Volage ini also beispielsweise: field_4=file-bild In der Formularvorlage form wird das Feld in der Art eingefügt: <input type="file" name="file-bild" accept="*/*"> Dort in der Vorlage muss dem Formular auch noch mitgeteilt werden, dass es Dateien überhaupt verschicken soll. Dazu ergänzt man den einleitenden form-Tag um eine enctype-Angabe. Im Ergebnis sieht das dann beispielsweise so aus: <form action="{formaction}" method="post" enctype="multipart/form-data"> Was jetzt noch fehlt ist die mail-Vorlage. Diese muss ja die Anhänge mit aufnehmen. Damit dies möglich ist, benutzt man das tdbmail3-Format. Eine Beispiel-Vorlage sieht so aus: tdbmail3 webmaster@mein-ewm-system.de informer@mein-ewm-system.de Test Mail {attachments} Hier der übliche Mailtext mit Platzhaltern Wie man sieht, muss lediglich an das tdbmail in der ersten Zeile eine 3 angefügt werden und zwischen Betreff und Text eine Zeile mit dem Platzhalter {attachments} eingefügt werden. An diese Stelle setzt der Formmailer dann die Anhänge. Bei Anhängen muss übrigens der MIME-Typ bestimmt werden. Dazu wird die MIME-Datei von Apache benutzt. In mail.ini findet sich der Pfad dorthin, der auf jedem Linux-System mit installiertem Apache bereits stimmen sollte. Bei Bedarf kann er dort angepasst werden. Die eigentlichen Anhänge werden temporär in syswork/formmail/file abgelegt. Man sollte in der trashman.ini eine Zeile aufnehmen, die sie dort wieder löscht. Etwa so: [files] ... Dir_10=../syswork/formmail/file Mask_10=*.* MaxAge_10=1440 SubDirs_10=Yes DeleteEmptyDirs_10=Yes Und nun viel Spaß beim Dateien verschicken. Naja, besser gesagt beim sich Dateien zuschicken lassen. Wozu auch immer man das nun wieder braucht. 8-) Dieser Artikel wurde veröffentlicht am 24.07.2007 um 12:50 Uhr. Noch kein Kommentar. Bloggen mit ewm - RSS Machen wir mit dem nächsten Blog-Modul weiter: RSS rss.prg wird direkt in custprg aufgerufen. Als Ergebnis wird ein RSS 2.0-Feed zurück gegeben, der die neuesten Artikel des Blogs enthält. Genau genommen gibt das Modul nur das zurück, was in der Vorlage steht. Es muss also nicht unbedingt RSS 2.0 sein, wobei ich das bevorzugen würde. Also einfach http://[www.domain.de]/custprg/rss.prg aufrufen und fertig? Nicht ganz. Zuerst mal muss das rss.prg wissen, was ausgegeben werden soll. Das kann man mit Parametern mitgeben: pos: Die Seite, von der die Unterpunkte per Feed ausgegeben werden. num: Anzahl zurückgegebener Einträge area: first oder last - Die ersten oder letzten Einträge tags: Nur Artikel mit diesen Tags werden gewählt template: Abweichender Name der Standardvorlage Die Parameter können direkt übergeben werden. Wobei es jedoch schon etwas nervig ist, diese immer mitzugeben. Deshalb lassen sich in rss.ini Defaultwerte angeben. Die sieht dann z. B. so aus: [default] pos=/Blog num=10 area=first D. h. also, dass die ersten (area=first) 10 (num=10) Unterpunkte von /Blog (pos=/Blog) ausgegeben werden. Man kann dann auch einzelne Parameter überschreiben und so z. B. mit
...custprg/rss.prg verschiedene Feeds anbieten....custprg/rss.prg?tags=ewm ...custprg/rss.prg?tags=podcast Die Vorlagen RSS benötigt 2 Vorlagen. Einmal das Rohgerüst rss/feed und dann die eigentlichen Einträge rss/item. rss/feed <?xml version="1.0" encoding="ISO-8859-1" ?> <rss version="2.0"> <channel> <title>eforia web manager Blog</title> <link>http://www.eforia.de/blog</link> <description>eforia web manager: Praxiseinsatz, Tipps und Tricks, Suchmaschinenoptimierung, und vieles mehr.</description> <language>de-de</language> <pubDate>{pubdatemax}</pubDate> <lastBuildDate>{pubdatemax}</lastBuildDate> <docs>http://www.eforia.de</docs> <generator>eforia RSS Generator</generator> <managingEditor>horst.klier@tdb.de</managingEditor> <webMaster>horst.klier@tdb.de</webMaster> {items} </channel> </rss> Das ist also der Feed-Kopf. An Stelle von {items} werden dann die einzelnen Artikel eingefügt. Einziger sonstiger Platzhalter ist {pubdatemax}. Das ist das Datum des neuesten Item, der ausgegeben wird. Das Datum wird im RFC-konformen Format eingefügt. rss/item <item> <title><![CDATA[{title}]]></title> <description><![CDATA[{main}]]></description> <link><![CDATA[{link="url:full;type:static;"}]]></link> <pubDate>{pubdate}</pubDate> <guid isPermaLink="true">{link="url:full;type:static;"}</guid> </item> Als Platzhalter sind alle eforia-Tags erlaubt. Im Beispiel ist das {main}, {title} und {link}. Der Platzhalter {pubdate} wird mit dem Datum und Uhrzeit des Artikels gefüllt, die Angabe erfolgt dabei RFC-Konform. Daher auch ein extra Platzhalter, weil das per eforia-Standard-Tags noch etwas schwierig ist. Die Parameter url und type bei {link...} sind übrigens auch neu in ewm5. Diese sorgen dafür, dass die URL komplett mit Domain und auf jeden Fall die statische Variante angegeben wird. So, fehlt nur noch das Mini-Modul Navigation und das "Monster" Comments. Doch dazu morgen mehr. Dieser Artikel wurde veröffentlicht am 23.07.2007 um 18:48 Uhr. Noch kein Kommentar. Bloggen mit ewm - Overview Heute habe ich ein kleines Update für das Modul overview abgestellt. Man kann jetzt die Quellseite angeben, von der Unterpunkte angezeigt werden. Hä? Was? Nix verstehen? Ja klar, bisher fehlt ja jegliche Doku, was das Modul überhaupt macht. Also.... Overview stellt die Unterpunkte der aktuellen Seite in einer Liste da. Genauer gesagt, hängt die Ansicht von der Vorlage ab. Als Beispiel dient gleich mal dieses Blog. Auf der Startseite des Bloges werden die letzten 10 Artikel dargestellt. Von jedem Artikel die Überschrift, der komplette Text und eine kleine Statuszeile. Sollten es mehr als 10 Artikel sein, kann man weiterblättern. Eben dazu dient das Modul Overview. Man bindet es mit {execmacro="overview" param="name=blog;step=10;"} ein. Wobei der Name den Namen der Vorlage angibt. Hier also overview/blog.Step gibt die Anzahl der Datensätze an, die gleichzeitig angezeigt werden. Ansonsten gibt es noch tags, das gibt an, dass nur Artikel angezeigt werden, die das (oder die) ensprechende(n) Tags angegeben haben. Wie oben erwähnt gibt es ganz neu auch noch source. Will man z. B. auf der Startseite die ersten 3 Artikel des Blogs einblenden, die das Tag "top" besitzen, so macht man das mit: {execmacro="overview" param="name=blog;source=/Blog;step=3;tags=top;"} Die Vorlage kann dann Beispielsweise so aussehen: {block} <br /> <a href="{link="pos:{position}"}" style="text-decoration:none;"><span class="subline" style="font-size:150%;">{title}</span></a><br /><br /> {main} <hr width="100%" size="1" color="#FABF84"> <span class="small">Dieser Artikel wurde veröffentlicht am {date} um {time} Uhr. {[0]if="{[1]execmacro="comments" param="info={position}"}=0"}Noch kein Kommentar{elsif="{[1]execmacro="comments" param="info={position}"}=1"}Ein Kommentar{else}{execmacro="comments" param="info={position}"} Kommentare{end}. </span> <hr width="100%" size="1" color="#FABF84"> {/block} Zeige {firstitem} - {lastitem} von {totalitems}<br /> <table><tr> <td>{first}<a href="{firstlink}">Anfang</a>{/first}{first_nn}{/first_nn}</td> <td>{prev}<a href="{prevlink}">Zurück</a>{/prev}{prev_nn}{/prev_nn}</td> <td>{next}<a href="{nextlink}">Vorwärts</a>{/next}{next_nn}{/next_nn}</td> <td>{last}<a href="{lastlink}">Ende</a>{/last}{last_nn}{/last_nn}</td> </tr></table> Wie man sieht ist unten ein Block zum Blättern, der bei Bedarf Links anbietet. Was zwischen {block} und {/block} steht, wird für jeden Artikel wiederholt. Dabei können alle gewohnten eforia Tags benutzt werden. So auch {main} und {title} im Beispiel. Die Vorlage oben ist exakt die, die ich auch in diesem Blog verwende. Die Statusleiste greift auf das Comment-Modul zu um die Anzahl der Kommentare anzuzeigen. Die Zahlen in eckigen Klammern innerhalb der eforia Tags geben die Priorität an, mit der diese ersetzt werden. Das ist eine neue Funktion, zu der ich später noch mehr schreiben werden. Overview gibt übrigens alle Datensätze aus, die Aktiv geschaltet sind. Ob "In Menu" aktiviert ist oder nicht, spielt keine Rolle. Hier wird ja kein Menü ausgegeben. Ich glaube das reicht erstmal für diesen Beitrag. In Kürze geht es weiter mit den anderen ewm-Blog-Modulen. Dieser Artikel wurde veröffentlicht am 23.07.2007 um 16:26 Uhr. Noch kein Kommentar. Blog-Erweiterung für ewm5 So, nun habe ich nach einer Woche harter Umbauarbeiten eine neue Version der ewm5 Blog-Erweiterungen als Beta-Download abgestellt. Zumindest nach Außen funktioniert jetzt schon alles einigermaßen so, wie ich mir das vorstelle. "Nach Außen" meint dabei die Sicht des Blog-Lesers, an der internen Bedienung gibt es schon noch ein paar Sachen, die komfortabler werden sollen. Ich werde morgen beginnen Stück für Stück ein Blog auf tdbengine.org einzurichten. Das ist derzeit noch nicht mal auf ewm5 umgestellt. Wenn da alles klappt, werden dann hier nach und nach alle notwendigen Informationen dazu veröffentlicht. Gibt's denn überhaupt jemanden hier, der dringend darauf wartet mit ewm losbloggen zu können? Dieser Artikel wurde veröffentlicht am 19.07.2007 um 16:15 Uhr. Noch kein Kommentar. Zeige 51 - 58 von 58
|

Hier bloggt Horst Klier mit und über eforia web manager und was dazugehört (HTML, Javascript, Internet, Webdesign, Such- maschinenoptimierung, usw.).
>> Zur Blog Startseite abonnieren Übersicht über alle Beiträge |
|||||
| eforia® ist ein eingetragenes Markenzeichen. Alle anderen Marken und Markenzeichen gehören Ihren jeweiligen Besitzern. Letzte Aktualisierung dieser Seite: 27.07.2024 / 16:34:20 | ||||||


 Übersicht
Übersicht
